Du hast eine Überschrift oder einen Fließtext und möchtest innerhalb eines Textes ein paar Wörter hervorheben, damit diese Wörter sozusagen als Text Highlight schneller ins Auge springen? Heute erkläre ich dir, wie du genau das machen kannst.
Schritt 1: Standardtext formatieren
Als allererstes machst du deine Standardeinstellungen für deinen Text, der nicht hervorgehoben werden soll. Im besten Fall hast du das bereits über deine globalen Einstellungen im Theme oder im Elementor Builder beziehungsweise über deine Presets in Divi gemacht.
Schritt 2: Klasse vergeben
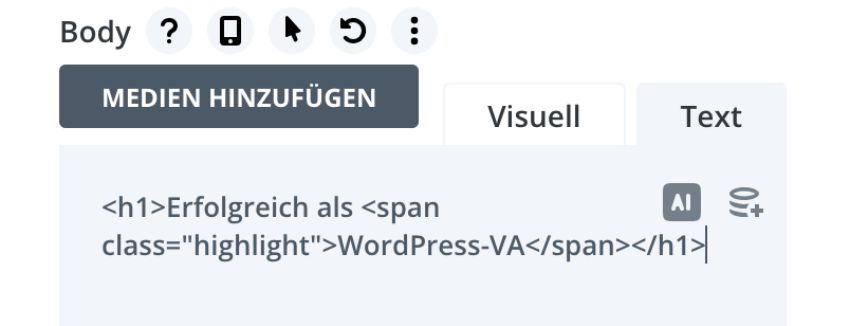
Vor dem Text, den du farblich oder in anderer Weise hervorheben möchtest, fügst du nun einen HTML-Code mit der Klasse Highlight hinzu. Hierzu gehst du in deinem Textmodul in den Reiter Text.
<h1>Erfolgreich als <span class="highlight">WordPress-VA</span></h1>Wenn es keine Überschrift, sondern eine Hervorhebung im Fließtext sein soll, ändere das h1 entsprechend in ein p
<p>Das ist der normale Fließtext und jetzt folgt <span class="highlight">dein Highlight Text</span></p>Schritt 3: Text Highlight
Gehe nun in deinem WordPress Backend auf Design – Theme Editor. Ganz unten findest du den Menüpunkt benutzerdefiniertes CSS.
Hier legen wir jetzt fest, wie die Hervorhebung aussehen soll. Eine CSS Klasse wird mit einem . eingeleitet. Die Eigenschaften befinden sich dann in geschweiften Klammern.
Anschließend kannst du die Eigenschaften für deine Hervorhebung festlegen.
Hier ein paar typische CSS Eigenschaften:
Farbe der Schriftart: color
Hintergrundfarbe: background-color
Schriftart: von font-family
Schriftgröße: font-size
In meinem Beispiel würde das am Ende so aussehen:
.highlight {
font-family: 'Milano Sky';
font-size: 60px;
color: #01A695;
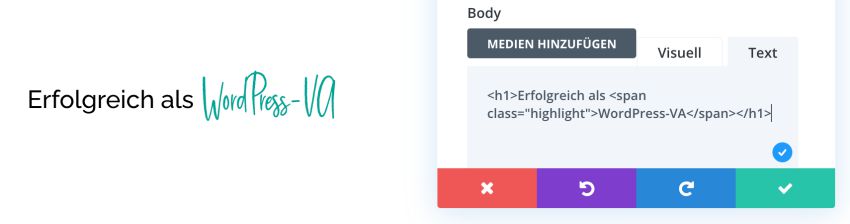
}Der Highlight-Text wird also in der Schriftart Milano Sky in der Schriftgröße 60px und in meiner Brandingfarbe dargestellt.
Das Endergebnis sieht dann so aus:
Noch mehr Technik-Tipps?
In meinem Newsletter – der Technik-Flaschenpost – erhältst du mehr Technik-Tipps für dein VA-Business und Tipps für deinen Arbeitsalltag als VA. Es erwarten dich auch regelmäßig exklusive Videos zu diesen Themen.




0 Kommentare