“Kannst du meine Website schneller machen?” und “Die Ladezeit meiner Website ist super schlecht!”.
Das sind Fragen bzw. Aussagen, die ich sehr oft höre. Und meine erste Antwort ist: “Hast du deine Bilder optimiert?”
Die Antwort, die ich am meisten zu hören bekomme, ist auch der Grund für den heutigen Blogartikel. “Ähm, nein. Brauch ich das wirklich?” Meine klare Antwort:“Ja, wenn du keine Zeit in die Bildoptimierung steckst, verschwendest du wertvolles Potential!” Denn du optimierst Bilder nicht nur für die Ladezeit deiner Website (die super wichtig ist), sondern auch, um auf Google über die Bildersuche besser gefunden zu werden.
Jetzt könntest du sagen, dass du einfach keine Bilder verwendest, um vermeintlich deine Zeit und Ladezeit zu sparen. Aber auch dein Endkunde spart sich Zeit – Zeit auf deiner Website, weil er direkt auf das X klicken wird. Denn ohne Bilder wirken Websites schwer, anstrengend und unendlich.
In der heutigen Zeit lesen wir kaum noch, sondern “scannen” viel mehr. Bilder mit Mehrwert oder die darstellen, was du machst und was deine Kunden dank deiner Unterstützung erreichen können, lockern das grafische Geschehen auf deiner Website auf und es entsteht eine benutzerfreundliche Oberfläche, auf der es Spaß macht, genauer hinzuschauen.
Gründe für die Bildoptimierung auf deiner Website
Abgesehen davon sind dies weitere Gründe, warum die Bildoptimierung für die eigene Website nötig und so wichtig ist:
- kürzere Ladezeit der eigenen Website – es ist nachgewiesen, dass der Endkunde nicht lange wartet und von der Website abspringt, wenn die Seite zu lange zum Laden braucht
- besseres Google Ranking – hilf dem Algorithmus der Suchmaschinen dabei deine Inhalte richtig zu analysieren durch die spezifische Benennung der Bilder
- Schutz vor Bilderklau – Für Bilderdiebe, die keine Bilderdatenbank nutzen wollen, sind Bilder in Web-Qualität eher unattraktiv
- Umsatzeinbußen durch hohe Absprungrate
- Datenvolumen des Nutzers wird geschützt (bei Handynutzung)
Doch wie genau gehst du nun vor, um deine Seite leicht und schnell für dich, deinen Kunden und den Suchmaschinen zu gestalten?
So überprüfst du die notwendige Größe der Bilder auf deiner Website
Öffne deinen Browser in voller Breite, denn wenn du ihn nur halb öffnest, dann wird die folgende Methode nicht funktionieren. Klicke mit der rechten Maustaste auf “Untersuchen”. Ich erkläre dir den Weg anhand des Chrome Browser. Wenn du einen anderen Browser nutzt, dann kann der Weg anders sein.
Es öffnet sich nun rechts ein neues Fenster. Klicke auf das Symbol ganz links – das Viereck mit der Maus. Nun hältst du deine Maus über dein gewünschtes Bild und die Bildgröße wird sichtbar. Das ist die Größe, die vollkommen ausreicht. In dieser Größe kannst du das entsprechende Bilder speichern. Im Video habe ich dir den Prozess noch einmal gezeigt:
Das richtige Format für deine Bilder
Unterschiedliche Bildformate haben unterschiedliche Dateigrößen. Grundsätzlich solltest du Bilder im JPEG Format speichern. Denn dies ist die beste Wahl, wenn es um Qualität und die kleinste Bildgröße geht.
Wenn dein Bild einen transparenten Hintergrund hat, dann solltest du PNG nutzen, da die Transparenz nur damit abbildbar ist.
Auf deiner Website selbst solltest du mit einem Plugin arbeiten, dass deine Bilder dann in das WebP Format umwandelt, dies ist ein modernes Format für das Web, was die Ladezeit verbessert und von Google gern gesehen ist. Mit Plugins wie Imagify und EWWW Image Optimizer kannst du deine Bilder in dieses Format konvertieren.
Bildgröße festlegen
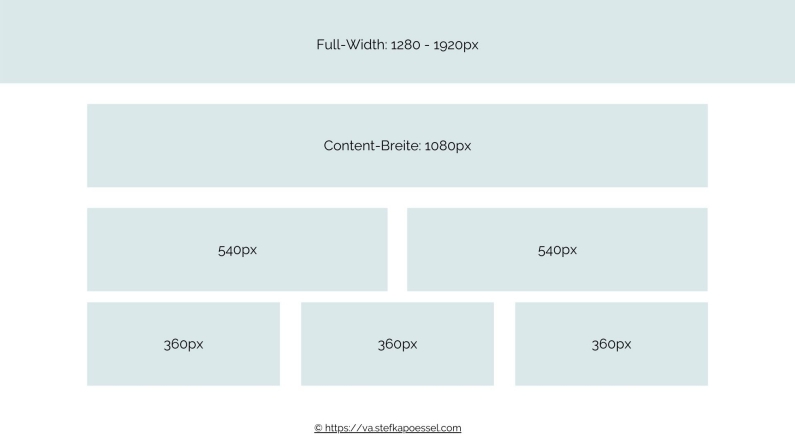
Wofür willst du das Bild verwenden? Als ein Bild, das die volle Breite deines Bildschirms einnimmt (das sogenannte Full-Width Bild) wie in meinem Header auf der Startseite? Oder eher ein kleines Foto in einer Spalte zur Auflockerung eines Blogartikels?
Viele laden oft Bilder von Stockfoto-Anbietern in der größten Größe herunter. Das ist allerdings unnötig. Denn wenn das Bild max. 1280px breit ist und in guter Qualität zur Verfügung steht, reicht das für die meisten Bildschirme vollkommen aus. Auch deine eigenen Fotos haben oft eine Auflösung über 4000 Pixel. Viel zu groß für deine Website.
Übrigens werden auch über 50% aller Suchanfragen mit dem Handy gemacht. Das heißt einige schauen sich deine Website oder die von deinem Kunden vielleicht von unterwegs an und nutzen dafür ihr Datenvolumen. Behalte das im Hinterkopf
Falls du bisher auch mit großen Bildgrößen gearbeitet hast, nenne ich dir die Richtwerte für eine geeignete Bildgröße, damit du es in Zukunft besser machst:
- 1280px bis max. 1920px (für große Monitore) für Bilder in ganzer Bildschirmbreite (Full-Width Bild) – wenn das Bilder eine gute Qualität hat, reicht 1280px meist aus
- 1080px für Bilder in der Breite des Contents/Fließtextes
- 540px Bilder in einer 2-spaltigen Zeile
- 360px Bilder in einer 3-spaltigen Zeile
Bildgröße anpassen
Um nun die Bildgröße anzupassen, benötigst du ein Bildbearbeitungsprogramm wie beispielsweise Adobe Photoshop. Gimp ist die kostenfreie Variante für Windows und Mac und ähnelt Photoshop.
In Gimp öffnest du dazu dein gewünschtes Bild und gehst auf Bild – Bild skalieren, um die Bildgröße anzupassen.
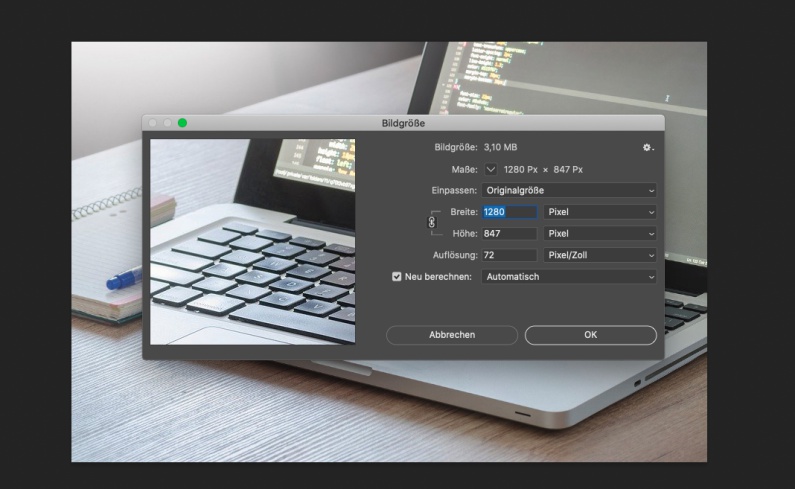
In Photoshop klickst du dafür auf Bild – Bildgröße oder nutzt die Tastenkombination Alt+Strg+I. Es reicht, wenn du die Bildbreite änderst, denn die Höhe passt sich automatisch mit an.
Bitte nicht das Originalbild verkleinern und im Nachgang ggfs. wieder vergrößern, weil du feststellst, dass du es doch etwas größer brauchst. Denn dann wird dein Bild unscharf und verpixelt und wirkt für das menschliche Auge eher unangenehm. Nutze für die Bildanpassung immer wieder das Originalbild.
Auflösung reduzieren
Im gleichen Fenster kannst du bei Photoshop und Gimp die Auflösung deines Bildes für dein gewünschtes Ausgabegerät anzupassen. 72 oder 96 ppi (= Pixel per inch) sind vollkommen ausreichend. Sobald du hier Anpassungen vornimmst, erkennst du auch inwieweit sich die Bildgröße zum Originalbild verändert und ggfs. auch nochmal die Pixelmaße reduzieren.
Bildqualität reduzieren
Nachdem du nun die Bildgröße und Auflösung angepasst hast, kannst du auf „Exportieren nach Web” bzw. „für Web speichern“ klicken, um dein Bild auf deinem Computer abzuspeichern. Überschreibe dabei nicht das Originalbild.
An dieser Stelle kannst du deine Qualität noch zusätzlich anpassen. Spiel hier ein bisschen und probier dich aus. Je nach Verwendungszweck des Bildes kannst du eine Qualität von 60 bis 80 % festlegen. Damit wird dein Bild vom Speicherbedarf her noch kleiner skaliert, ohne dass das menschliche Augen einen echten Unterschied erkennen kann.
Suchmaschinenoptimierten Dateinamen vergeben
Bevor du nun auf Speichern klickst, gib deinem Bild direkt einen passenden Dateinamen. Denn mit den passenden Keywords bist du auch über die Google Bildersuche zu finden und kannst so mehr organischen Traffic erzielen. Achte darauf, dass du ä, ö und ü in ae, oe und ue umwandelst. Als Sonderzeichen solltest du nur Bindestrich und Unterstrich verwenden.
Überlege dir bei dem Festlegen des Dateinamen, welche Suchbegriffe deine Zielgruppe eingeben wird und welche spezifischen Suchbegriffe dein Bild am besten beschreibt. Spreche die Sprache deines Kunden. Ein Bild in meinem letzten Blogbeitrag hieß z.B. Blog schreiben als VA fuer Google Ranking.
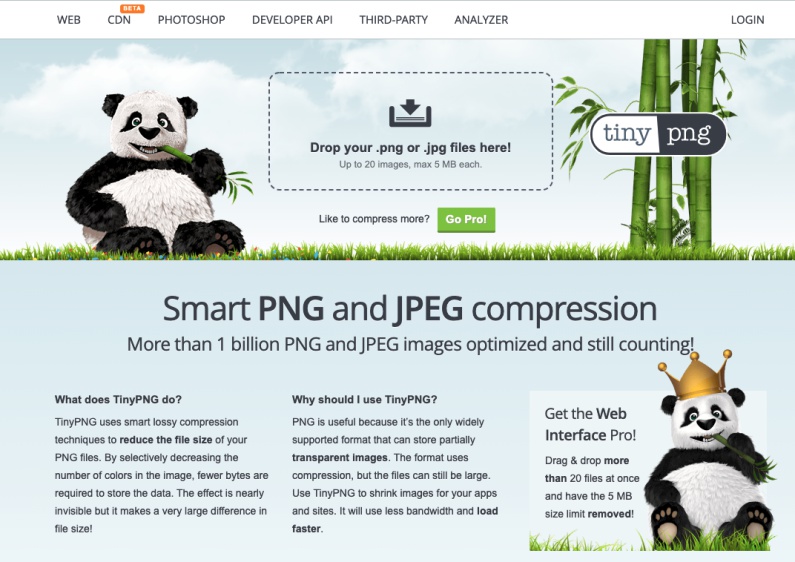
Weitere Komprimierung mit Tinypng
Mithilfe von Online-Tools kannst du dein Bild noch weiter komprimieren. Ich nutze dafür Tinypng.com. Wenn du dein Bild dort hochgeladen hast, wird es nach ein paar Sekunden in eine kleinere Datei ohne Qualitätsverlust umgewandelt. Jetzt kannst du dir dein komprimiertes Bild downloaden und auf der Website einpflegen. Optimalerweise ist nun kein Bild über 200kb.
Google Bildoptimierung auf deiner Website
Wenn du nun dein Bild auf deiner Website hochlädst, vergiss nicht, den “Alternativtext” anzugeben. Die Alt-Attribute spielen eine wichtige Rolle in der Suchmaschinenoptimierung. Zum einen dient es der Barrierefreiheit im Web (auch wieder wichtig für das Google Ranking) und zum anderen wird der Alternativtext im Browser angezeigt, wenn das Bild nicht geladen werden kann.
Die “Beschriftung” ist die Caption des Bildes, was also direkt im Artikel unter dem Bild angezeigt wird. In der “Beschreibung” könntest du z.B. den Titel deines Blogbeitrags eintragen.
Jetzt hast du es geschafft! Deine Bilder sind scharf und visuell ansprechend für deinen Kunden auf deiner Website eingepflegt.
Du solltest übrigens auch noch einen Schritt weiter gehen und Plugins zur Bildkomprimierung nutzen. Da es mittlerweile zahlreiche gibt, darfst du dich hier ausprobieren, mit welchem du am besten zurechtkommst. Plugins, die ich ausprobiert habe und für empfinde sind:
Verpasse keine Umsatzchance mehr und führe die Bildoptimierung auf deiner WordPress-Website durch und gib die Tipps natürlich auch gerne an deine Kunden weiter. Jetzt bin ich gespannt: welches war dein größtes Bild auf deiner Website?







0 Kommentare