Schriftarten, die von deinem WordPress Theme angeboten werden, werden standardmäßig über Google Fonts geladen. Kommt nun ein Besucher auf deine Website, gelangen durch dieses Laden der Schriftarten personenbezogene Daten an Google. Das ist natürlich nicht DSGVO-konform. Aus diesem Grund müssen wir die Schriftarten lokal einbinden. Mit Page Buildern wie Divi, Elementor und Thrive Architect geht das mittlerweile ganz einfach und ohne Programmierkenntnisse.
Im 1. Schritt zeige ich dir, wie du die Schriftart überhaupt herunterladen kannst, wenn es sich um Google Fonts handelt. Selbstverständlich kannst du aber auch eigene, gekaufte Schriftarten lokal einbinden. Nutze dazu die .ttf Datei der Schriftart.
Google Fonts herunterladen
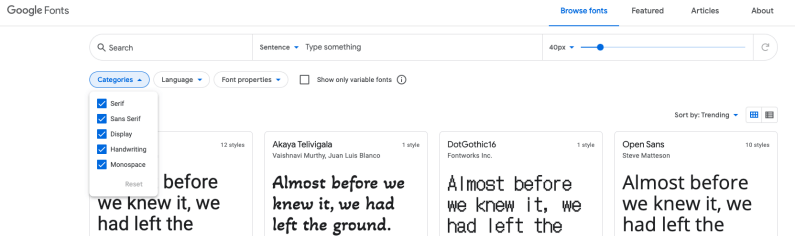
Gehe auf fonts.google.com und suche nach der Schriftart, die du einbinden möchtest. Wenn du noch auf der Suche nach einer geeigneten Schriftart bist, kannst du in Google Fonts auch nach Serif, Non-Serif und Handwritten Schriftarten filtern, um die für dich passende zu finden. Ich empfehle dir Serifen- und “Handwritten”-Schriftarten aber nur für die Überschriften zu nutzen. Für den Fließtext ist es wichtig, dass dieser gut lesbar ist und das ist am besten mit einer Serif-Schriftart.
Schriftarten lokal einbinden mit Divi
Im 1. Schritt schalten wir die Google Fonts in Divi aus. Gehe dazu in deinem WordPress Backend auf Divi – Theme-Optionen. Scrolle ein bisschen nach unten und deaktiviere “Google-Schriftarten verwenden”.
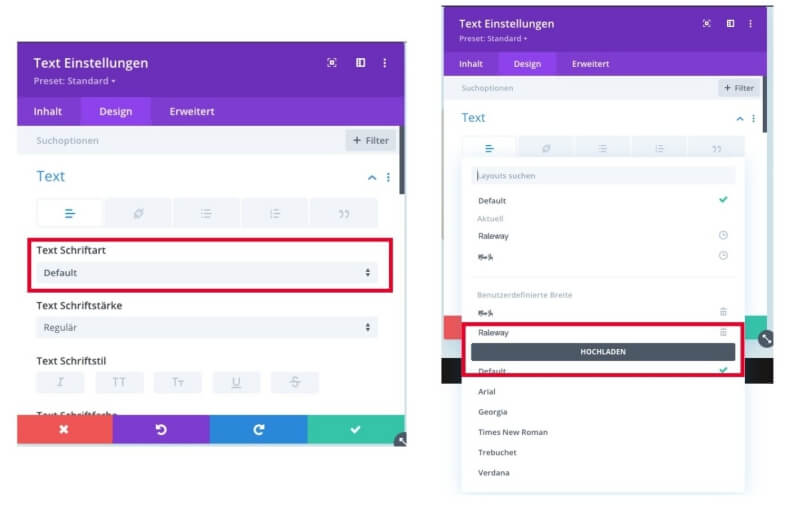
Erstelle eine neue Seite und gehe in den Front-End-Builder von Divi. Füge ein neues Text-Element hinzu und gehe in den Reiter Design und dann in den Abschnitt Text. Klicke auf das Feld Text Schriftart. Hier siehst du nun den Button “Hochladen”.
Sorry, This File Type Is Not Permitted for Security Reasons?
Es kann nun passieren, dass du die Fehlermeldung “Sorry, This File Type Is Not Permitted for Security Reasons” erhältst. Das ist kein Drama. Aus Sicherheitsgründen – damit keine Dateien hochgeladen werden, die deine Seite schädigen oder ganz kaputt machen – können nur bestimmte Datei-Formate hochgeladen werden.
Um dies zu lösen, musst du dich in deinen Hoster einloggen und nach der wp-config.php-Datei deiner Website suchen. Ich erkläre den Weg dorthin mal anhand von dem Hoster all-inkl. Wenn du einen anderen Hoster hast, kannst du den Ort der Datei anhand der Beschreibung sicher trotzdem finden. Wenn nicht, melde dich gerne bei mir.
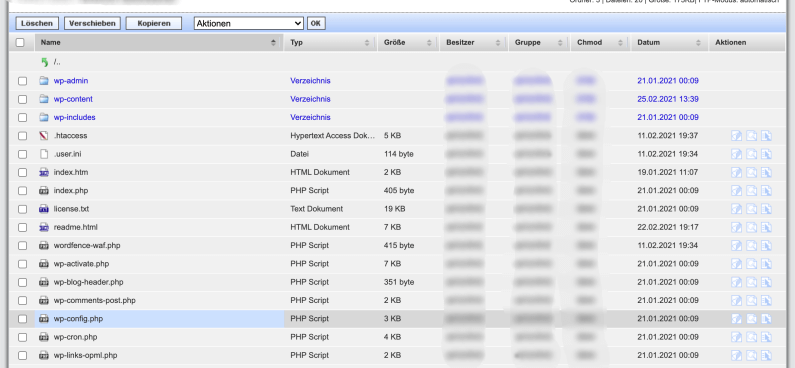
Nachdem du dich über den Kundenlogin von all-inkl eingeloggt hast, gehst du in die technische Verwaltung und loggst dich dort ein. Suche in der Menü-Leiste links nach FTP. Ein Hauptbenutzer ist bereits angelegt. Gehe in die Spalte Aktion und klicke auf das Computer-Symbol, um ins WebFTP zu gelangen. Gehe in das Verzeichnis deiner Website und suche nach der Datei wp-config.php. Klicke auf das letzte Symbol der Zeile – Datei bearbeiten.
define('ALLOW_UNFILTERED_UPLOADS', true);
Speichere die Datei und gehe zurück zu Divi. Lade deine Schriftart wie oben beschrieben hoch. Wenn du alle gewünschten Schriftarten eingebunden hast, nimm diese Code-Zeile am besten wieder aus der wp-config.php heraus, um die Sicherheit beizubehalten und die Uploads erneut nur für bestimmte Dateitypen zu erlauben.
Wenn dein Hoster kein WebFTP hat, nutze am besten das Tool FileZilla. Die Daten zum Einloggen in den FTP-Server bekommst du von deinem Hoster. Suche, wenn du drin bist, genauso nach der wp-config.php-Datei. Lade sie herunter, öffne sie mit einem Code-Editor – z. B. BBEdit. Füge die oben genannte Code-Zeile unten ein, speichere und lade die Datei wieder hoch.
Wie du letztendlich kontrollierst, ob du die Schriftarten lokal richtig eingebunden hast, erkläre ich noch am Ende des Artikels.
Schriftarten lokal einbinden mit Elementor
Um im Elementor-Builder eigene Schriften hochladen zu können, benötigst du Elementor Pro (grundsätzlich geht es natürlich auch so – aber um diesem einfachen Weg zu folgen, benötigst du die Pro-Version).
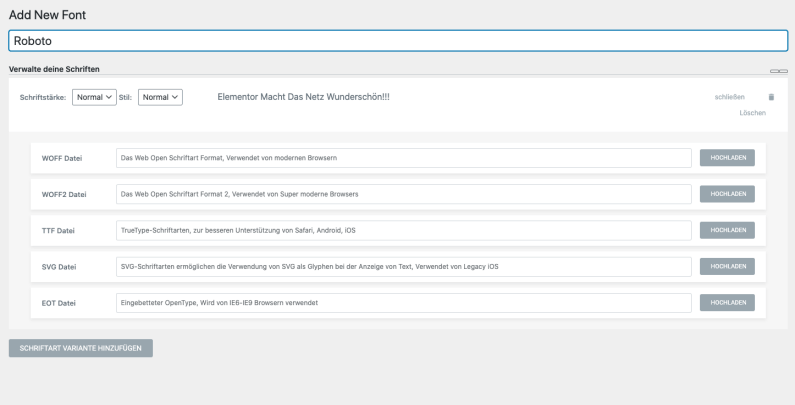
Im WordPress-Backend im Menüpunkt Elementor findest du dann den Punkt “benutzerdefinierte Schriftarten” bzw. “Custom Fonts”. Klicke oben auf “Hinzufügen”. Gib deiner Schriftart einen Namen und klicke auf “Schriftartvariante hinzufügen”. Suche nun die entsprechenden Dateien deiner Schriftart heraus und klicke entsprechend auf “Hochladen”.
Schriftarten lokal einbinden mit Thrive Architect
Um deine eigenen Schriftarten im Thrive Architect zu nutzen, benötigst du das Plugin Custom Fonts. Installiere und aktiviere zunächst das Plugin.
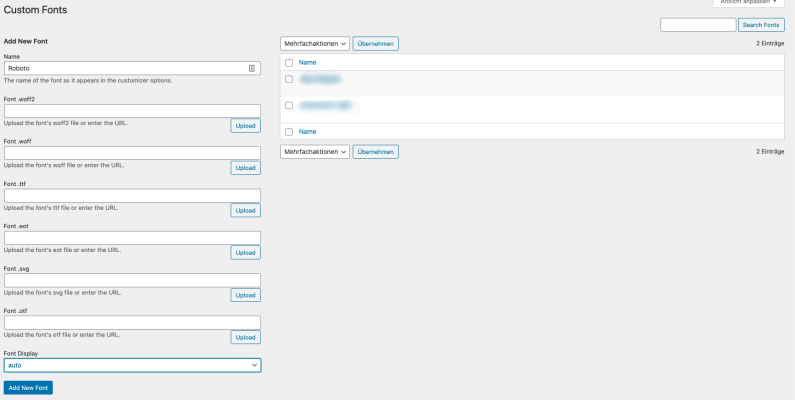
Gehe dann im Backend Menü zu Design – Custom Fonts. Wähle einen neuen Namen für deine Schriftart und lade die entsprechenden Dateien hoch. Klicke auf “Add Font” und schon kannst du die Schriftart in deinem Page Builder auswählen und nutzen.
Kontrolle: Wie kann ich überprüfen, ob die Schriftarten lokal geladen werden?
Wenn du nun die lokalen Schriften hochgeladen und in deinen Texten ausgewählt hast, kannst du noch einmal überprüfen, ob alles funktioniert hat.
Besuche dazu deine Website im Chrome Browser, klicke rechts und öffne “Untersuchen”. Klicke nun auf den Reiter Sources. Wenn du hier siehst, dass etwas von fonts.googleapis.com geladen wird, dann werden noch an einer oder mehreren Stellen auf deiner Seite Google Fonts geladen, und du musst dich nochmal auf Detektivsuche begeben und deine Texte durchschauen, um die Stelle zu finden, an denen ggf. noch Google Fonts geladen werden.
Hast du noch Fragen zum Thema? Hat etwas nicht geklappt? Dann schreibe mir sehr gerne in den Kommentaren.









Danke Dir für diese wertvolle Anleitung! Konnte es Schritt-für-Schritt mit machen und auch wenn ich einen anderen Hoster habe, hab ich’s schnell gefunden. So ein hilfreicher Beitrag 🤩