In diesem Artikel schauen wir uns zunächst einmal an, warum wir eine Website denn überhaupt mobil optimieren sollten und worauf wir bei der mobilen Optimierung einer Website achten sollten.
Warum musst du deine Website mobil optimieren?
Mittlerweile werden über 50% aller Suchanfragen in Google mit dem Handy gemacht. Ich glaube allein dieser Satz macht klar, warum eine Seite für mobile Endgeräte optimiert werden sollte. Wenn über die Hälfte der Menschen mit dem Handy suchen, werden auch auf deiner Seite sehr viele Leute mobil unterwegs sein. Überprüfen kannst du das, wenn du Matomo oder Google Analytics nutzt. Dort werden die die benutzten Geräte der Besucher deiner Website angezeigt. Schau doch direkt mal, wie viel Prozent bei dir mobil auf der Seite unterwegs sind. Ich hab mir gerade mal den Spaß gemacht und bei mir geschaut – im Juni 2021 waren 30% meiner Website-Besucher mit dem Handy auf meiner Website.
You get the point. Um den Leuten, die mit dem Handy auf deiner Seite sind abzuholen, musst du die Website eben mobil optimieren – damit sie sich wohl fühlen auf deiner Website und ein tolles Erlebnis haben.
Mobile Optimierungen sind notwendig, weil ein Handybildschirm eben kleiner ist und vor allem, weil dieser vertikal ausgerichtet ist und nicht horizontal wie ein Desktop. Ein weiterer Unterschied ist natürlich, dass wir einen Touchscreen haben und nicht mit einer Maus arbeiten. Außerdem ist die Ladezeit am Handy langsamer als am Desktop.
Dementsprechend gibt es eine Dinge, auf die wir achten sollten, wenn wir uns um die mobile Optimierung einer Website kümmern. Und welche das sind, das schauen wir uns jetzt an:
Worauf musst du bei der mobilen Optimierung einer Website achten?
Lesbarkeit
Natürlich sollte man alle Texte auf der mobilen Version deiner Website gut lesen können. Verwende eine Schriftgröße von mindestens 12px. 16px ist in den meisten Fällen das Optimum. Es kommt hier ein bisschen auf die Schriftart an, da diese unterschiedlich groß sein können. Neben den Texten sollte man natürlich auch Button-Beschriftungen gut lesen können. Wenn du ein Bild nutzt, auf dem auch Text steht, stell sicher, dass man diesen Text auch lesen kann. Grundsätzlich empfehle ich aber aus SEO-Gründen, die Bilder ohne Text hochzuladen und den Text entsprechend mithilfe des Page Builders auf das Bild zu packen.
Bilder
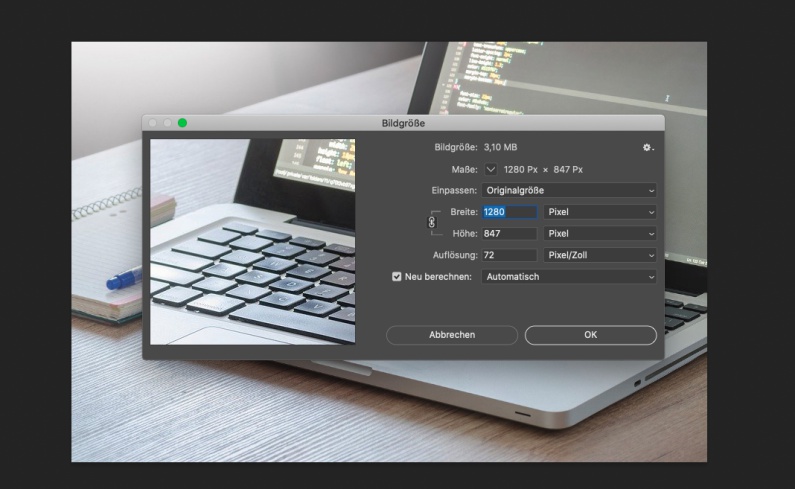
Achte darauf, ob die Bilder richtig skaliert sind. Du möchtest keine Seite, die fast nur aus Bildern besteht, einfach weil diese riesengroß sind und der Text klein. Achte darauf, dass alles im Verhältnis steht. Lade die Bilder in der richtigen Größe und nicht in 5000px hoch, damit das Laden der Bilder entsprechend schneller geht. Eine Anleitung zur Bildoptimierung findest du hier.
Bilder lockern Webseiten am Desktop auf. Beim Handy sollten wir hingegen nur Bilder verwenden, die wirklich wichtig sind, um elendig langes Scrollen zu vermeiden und das Datenvolumen deiner Website-Besucher zu schonen.
Vertikale Ausrichtung
Wie zu Beginn schon gesagt, ist das Handy vertikal ausgerichtet und nicht horizontal. Es ist besonders wichtig, dass wir nicht von links nach rechts scrollen müssen, um alle Inhalte sehen zu können.
Mittlerweile passiert das zum Glück eher seltener, da Page Builder schon automatisch viele Einstellungen machen, die die mobile Optimierung leichter macht. Aber vielleicht erinnerst du dich noch an früher, wo Smartphones noch neu waren und wie umständlich es teilweise war, Texte am Handy zu lesen.
Header
Der Header bedarf meiner Erfahrung nach in den meisten Fällen eine Optimierung für die mobile Version. Es kann zum Beispiel sein, dass der Bildausschnitt, der am Handy gezeigt wird, ungünstig ist oder das man den Text auf dem Bild nicht mehr lesen kann. Vielleicht kommt es sogar vor, dass der Text, der eigentlich auf dem Header sein soll, aus dem Header herausrutscht. All das muss natürlich angepasst werden.
Funktionen
Überprüfe, ob alle interaktiven Elemente auf deiner Website auch mobil funktionieren. Schau, ob die Buttons groß genug sind, damit man sie mit den Fingern leicht anklicken kann und nicht daneben klickt.
Navigation und Menü
Deine Navigation sollte intuitiv und kurz sein, sodass man schnell von A nach B kommt. Auf jeder Extra-Seite, die geladen werden muss, verlierst du Website-Besucher. Du solltest außerdem ein mobiles Menü haben, das rechts oben anklickbar ist, da wir meist mit dem rechten Daumen arbeiten.
Struktur der Seite
Last but noch least sollte man auf der Webseite schnell erfassen können, worum es geht. Nutze genug Absätze, Zwischenüberschriften, Bullet Points etc., damit die Seite scannbar ist, denn gerade wenn man unterwegs ist, will man die Inhalte schnell erfassen können.
Don’t shrink the screen, focus on the tasks
Das ist ein Satz, der in Bezug auf die mobile Optimierung einer Website häufig fällt. Wir wollen am Handy schnell ans Ziel kommen und nicht ewig scrollen. Überlege dir also bevor du deine Website für Handys optimierst, was dein Ziel mit dieser Website ist. Lass dann unnötige Module und Elemente, die am Desktop die Seite vielleicht auflockern, am Handy einfach weg und sei minimalistisch. So garantierst du es, dass mobile Besucher schnell ans Ziel kommen und zufrieden sind.
Erzähl mir in den Kommentaren gerne mal, auf was du bisher geachtet hast bei der mobilen Optimierung deiner Seite und worauf vielleicht noch nicht.



0 Kommentare